在本系列的〈Day02適當地凸顯或隱藏選項〉中有提到越複雜的介面越需要將使用者常用和少用的選項進行區分。在〈Day17善用「更多」隱藏少用選項〉中分享了常用選項適合直接呈現,讓使用者能馬上選用,少用選項可以放在「更多」裡面,有需要時再點開來選用即可,算是自助操作介面或系統很常見的作法。這篇則要跟大家分享另一個作法,系統可依據使用者的當下的操作,再將其可能需要的少用選項呈現出來。
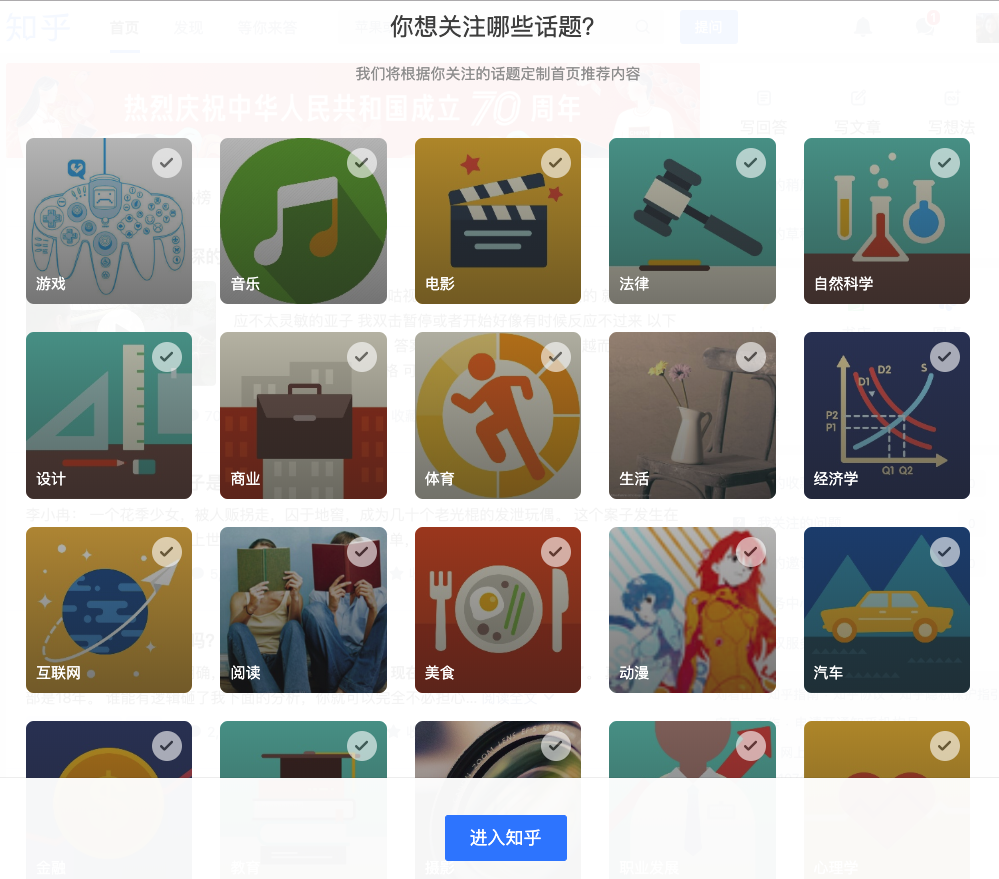
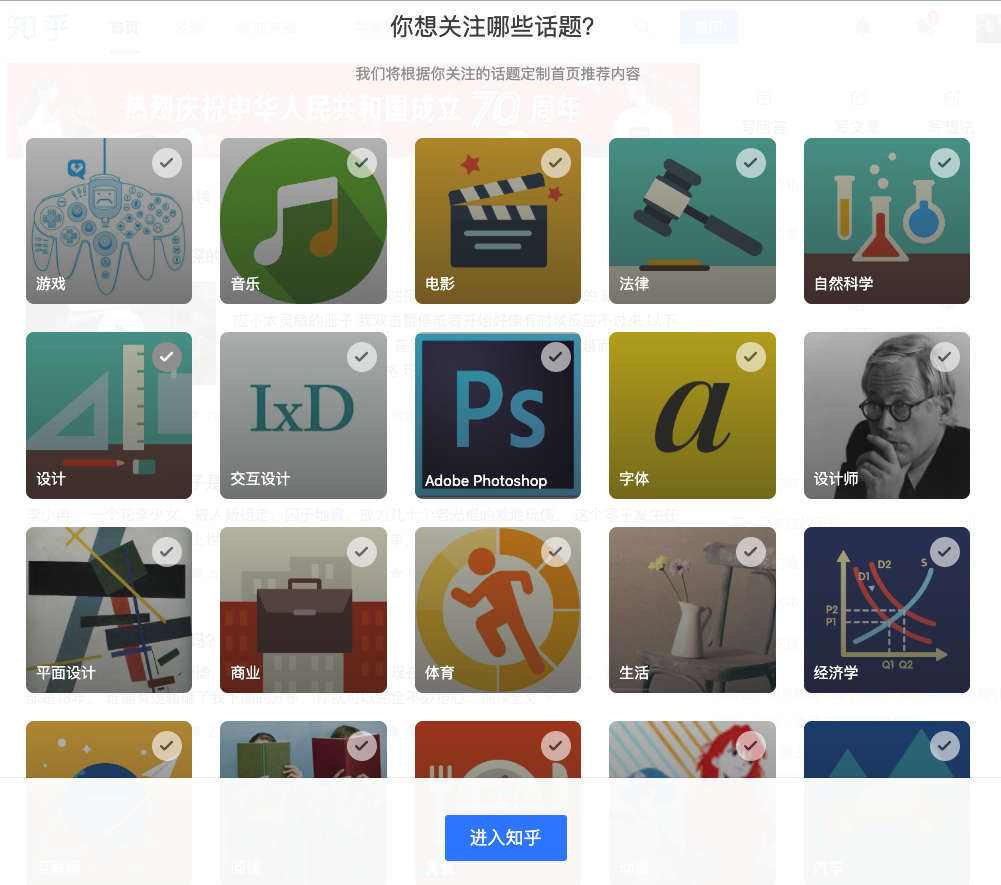
在註冊知乎帳號後,系統會詢問使用者的話題喜好,也就是使用者可以將有興趣關注的話題進行勾選,未來系統就會提供這些話題的文章給使用者閱讀。然而,話題種類實在太多,若要讓使用者全數瀏覽,不僅費時,也會失去耐心,就像問卷或表單設計一樣,要盡量避免使用者中途放棄填答才行。因此,知乎採用了先列出主要的話題分類,若使用者選擇其中一個話題,系統就會自動將該話題下的子分類接續呈現出來,讓使用者可以再勾選。例如,原先頁面有出現設計,點選後,接著出現了交互設計、Adobe Photoshop、字體、設計師和平面設計這五個子分類。

在〈Day14適時給予使用者提示〉文中有提到介面或系統若能做到使用者有需要時,能主動給予提示比被動隱藏選項更好,且動態提示會更顯眼,容易讓使用者發現與操作。而知乎網站對使用者進行話題調查的呈現方式可以算是結合「隱藏選項」與「動態提示」,即使面對再多選項都可以巧妙隱藏與適時呈現。
